This was another assignment in the graphic design course but this time in Typography. The purpose of this project was to design a typographic map showing the typographic character of a local environment. I used photographs I took of type in the field, such as signage, as well as did a written analysis of the typefaces, their classification and why I believe that type face was used. This was an assignment That I had a bit of a harder time with as I wasn’t quite sure what to do. But sometimes that’s the way an assignment goes, you’re just figuring it out along the way on step at a time. So after doing some research and looking at examples of interactive maps online as well as choosing an area to depict, taking some photos of type in the area and deciding that the character of the typographic environment I wanted to try and get across was of a historic feel, the next thing I did was sketch out some thumbnails to try and figure out the layout of my map and then drew out a larger sketch of my idea for my layout.
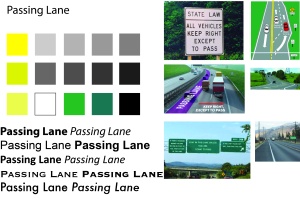
I then did a mock-up of a style guide. The style guide was meant to help me figure out what colours I might use, and what type faces I might use.
Now that I had a rough idea of the layout, fonts and colour palette I did my first digital mock up in photoshop.
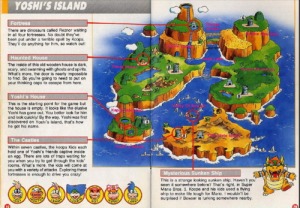
However I really misunderstood the assignment. I knew I needed three pages but rather than having a welcome page I just needed an introduction explaining the purpose of the map and assignment. I also included a bunch of different elements that I didn’t need such as the header and the options box, and the colour scheme just wasn’t working for the whole historic theme. So I redrew the map, got rid of the unnecessary elements and tried changing the colour palette to a sepia theme to tie into the historic feel as well as added the intro and fixed the pop up to what it’s supposed to be, showing a picture of the type and explaining it.
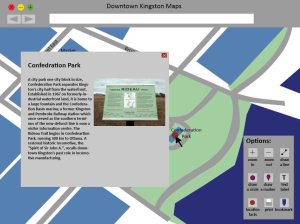
Now the colours just weren’t working, they looked to close together and were bleeding together. It also wasn’t clear when you were rolling over a marker. So I changed the colours again, made the title look more decretive, and made the rollover state much more clear as well as putting on other final touches.
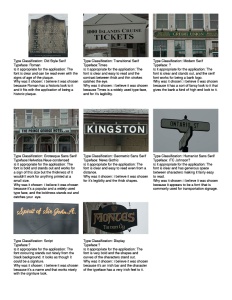
Now this final design only shows one of the pop-ups, we needed to include eight examples of type, which means the actual interactive map would have eight different pop-ups, so I put together a document showing those images with their information.
and that was the process that I went through to create this typographic map. I hope this has given you some insight into my design process.